How to Test How Easy It is to Use a Search Engine
 Having a fast site is important, since faster sites are rewarded with improved search engine optimization (SEO) and the ability to bulldoze more visits and conversions. More than people visiting your site can lead to more sales, signups or traffic in general. That's a truthful win-win.
Having a fast site is important, since faster sites are rewarded with improved search engine optimization (SEO) and the ability to bulldoze more visits and conversions. More than people visiting your site can lead to more sales, signups or traffic in general. That's a truthful win-win.
Of course, where there'south a positive, there is e'er a negative. The flip side to fast sites is wearisome sites, and slow sites tend to endure from lack of sales, sign-ups and traffic in full general. That is definitely not a win-win.
Once you get higher up 3 seconds, many visitors exit before the page loads, many more will bounce, and your conversion charge per unit volition plummet. Non skillful.

Fortunately, auditing folio speed is relatively painless and, in most cases, can be achieved with costless, easy-to-use tools. However, no single tool really gives u.s. a complete end-to-end analysis.
To remedy this, I have put together a guide of my favorite gratis folio-speed tools and how to use them. When you utilise the three tools together, they volition give you lot a better understanding of real-world performance and optimization opportunities.
Understanding load speed, end to end
Before nosotros dive into the iii tools, it is important to understand all of the primary factors influencing page load time.
Hosting issues. If y'all have dull or unreliable hosting, and then it does non thing what else you do, your site will often exist slow and unreliable.
Technical issues. At that place are ways to build fast sites and means to build slow sites. Building lightweight sites with speed in mind and and so technically optimizing for operation is critical to keep things moving rapidly.
Size. No affair how your site is congenital, it has to exist transferred over the network to the finish user. So, the larger the site, the more data there is to transfer. You should be aiming to create pages no larger than 3 megabytes (MB), and smaller when possible.
End user network. This is a little more out of your command and where y'all really have to consider your finish user. If people volition mainly be accessing your site on mobile phones and using mobile information, then yous must presume 3G connections, which ways things have to be super-lightweight to ensure fast loading times.
Combine all of these issues, and you have a real trouble on your hands. Swollen sites on slow hosting that are riddled with technical issues and and then viewed over 3G are not a great look for your business concern.
Page speed testing tools
The post-obit three tools all accept a identify in testing your page speed and identifying areas for potential improvement. This is not to say these are the only tools available, only when put together, they provide a comprehensive yet easy-to-understand mode to audit site speed.
Our overarching objectives here are equally follows:
- Physical file size. This should be every bit small equally possible and ideally less than three MB.
- Loading fourth dimension. This should be as fast as possible and ideally below 3 seconds.
- Mobile loading. This should exist as fast equally possible and ideally below 5 seconds on a 3G data connection.
The results from the three tools below will assistance you lot assess this issues and help better the real-world speed of your site.
1. Google PageSpeed Insights
This is a technical optimization tool. Information technology provides diagnostic information directly from Google by analyzing the content of a web page.
The tool outlines all current optimization opportunities and points out optimization factors already in place. From Google:
PageSpeed Insights evaluates how well a folio follows common performance best practices and computes a score from zero to 100 that estimates its performance headroom. Information technology evaluates if a page can amend its performance in two areas:
- Time to above-the-fold load: Elapsed time from the moment a user requests a new page to the moment the in a higher place-the-fold content is rendered by the browser.
- Time to full page load: Elapsed time from the moment a user requests a new folio to the moment the page is fully rendered past the browser.

Following the advice the tool provides ensures your website is technically optimized to serve pages as fast as possible.

With this tool, yous tin can identify technical optimizations you tin brand to speed upwards page delivery.
2. Pingdom
Pingdom is a tool that tests the speed at which your website is delivered. You volition need to enter your URL and the location you lot want to test from. Choose the location that is closest to your business concern (and where your site is hosted).
The Pingdom tool will then give you another operation class, along with loading fourth dimension, how you stack up against other sites and physical file size.

I actually like Pingdom's results, which are more detailed breakdowns that prove the components of your site and how the total load time breaks down.
Here we tin can see that nearly half (44 percent) of my company's dwelling page is images, so we could become this page much smaller past removing and optimizing images.

In the image below, we tin can see the colour-coded touch of diverse factors on load time for each file request: DNS, SSL, Send, Wait, Receive and Connect.
Look time, in particular, is interesting and a sign of depression-quality hosting. If you see big yellow confined, then you should consider upgrading your hosting plan.
Nosotros can also come across we have no await time due to our dedicated server in the WP Engine data center, but our DNS is a big delay. To remedy this, we are moving to a premium DNS provider to speed upwards this weak point.

With the information here, yous can identify what types of files make up the majority of your website, along with whatsoever slowdown related to your hosting or DNS. All easy improvements to brand to get your site speeding along!
3. Google Mobile Test
It is possible to get skillful results in the tools higher up and still have a speed problem on mobile. According to information from Call up With Google, this is because 70 percent of mobile visits are still on a 3G data connection and expected to stay at that place until 2020.

If your site loads speedily on a broadband connexion, that is cracking. But if mobile users make up the majority of your audience, and then you need to be optimized for these users.
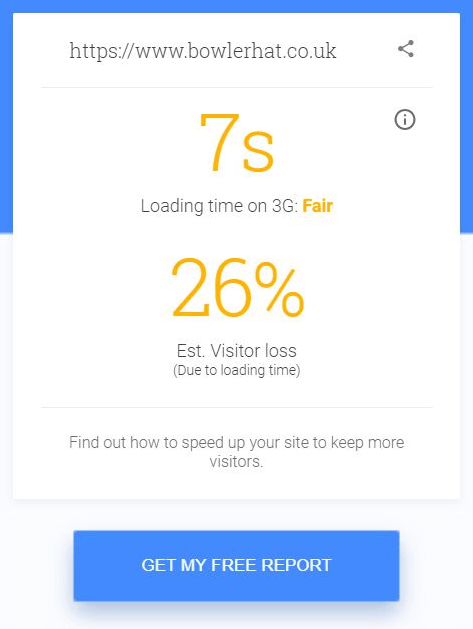
The Google Mobile Tool shares a summary of your performance on 3G and also provides a report. Equally we tin see, our electric current site is not as fast as I would like on 3G, so optimizing for these users is a key design goal when designing our new website.

Scrolling downwards the page, you tin can go a comparison with other sites in your industry and some suggestions for a gear up. You can also request a study that provides detailed communication on what you can fix to speed things upwardly.
Bonus tips
Tip 1. Information technology is not plenty to just optimize your dwelling page; y'all demand to wait at all of your of import pages to ensure they are performing.
Tip 2. To get an idea of which pages on your site are on the bigger side and would benefit from being downsized, use the SEO Spider tool from ScreamingFrog.co.united kingdom of great britain and northern ireland. Hither'due south a quick outline on how to do this:
- Download and install Screaming Frog.
- Crawl your site.
- View the "Internal" tab (default).
- View the "Size" cavalcade.
This volition allow you see all the "large" pages on your site.
Tip 3. You can besides look at average loading times in your Google Analytics account in the Behaviour > Site Speed section.
Getting your site up to speed
To speed up your site for all users, you have to look at the site from different angles.
- Is the site technically well optimized?
- Do you accept "large" pages with a lot of images and content?
- Is the hosting letting you downwardly?
- How well does the site perform for users on mobile or slower internet connections?
By looking at the output of these three tools, you tin get a more well-rounded understanding of how your site performs and what you can do to speed things upward. This could require technical optimization, reduction of file sizes, better hosting, or most often a combination of all the above. Then you tin examination and test over again.
Opinions expressed in this commodity are those of the invitee author and not necessarily Search Engine Land. Staff authors are listed here.
New on Search Engine Land
Source: https://searchengineland.com/3-free-tools-to-comprehensively-test-page-speed-303178

0 Response to "How to Test How Easy It is to Use a Search Engine"
Enregistrer un commentaire